top of page
VMware e-Learning Template
Client:
Squaaads / VMware
Role:
UI Designer
Date:
2021
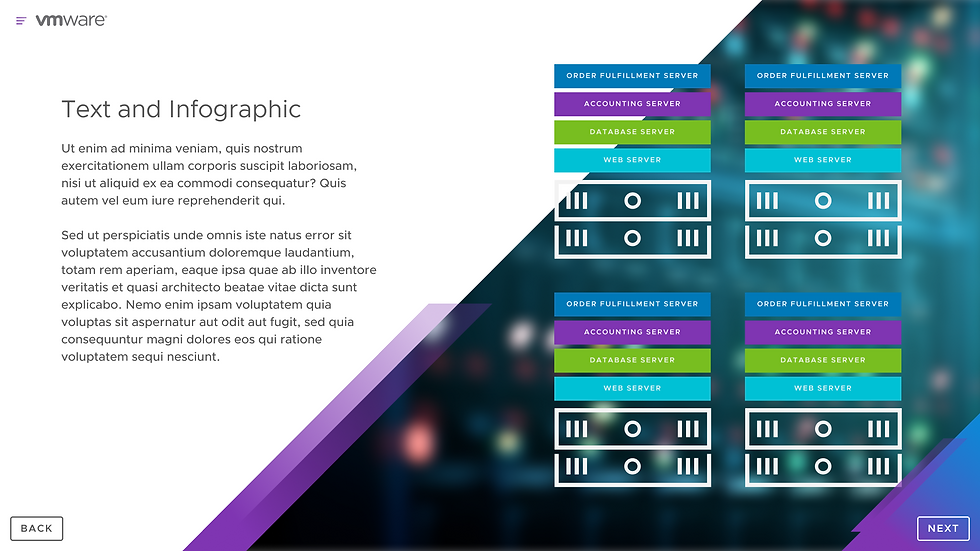
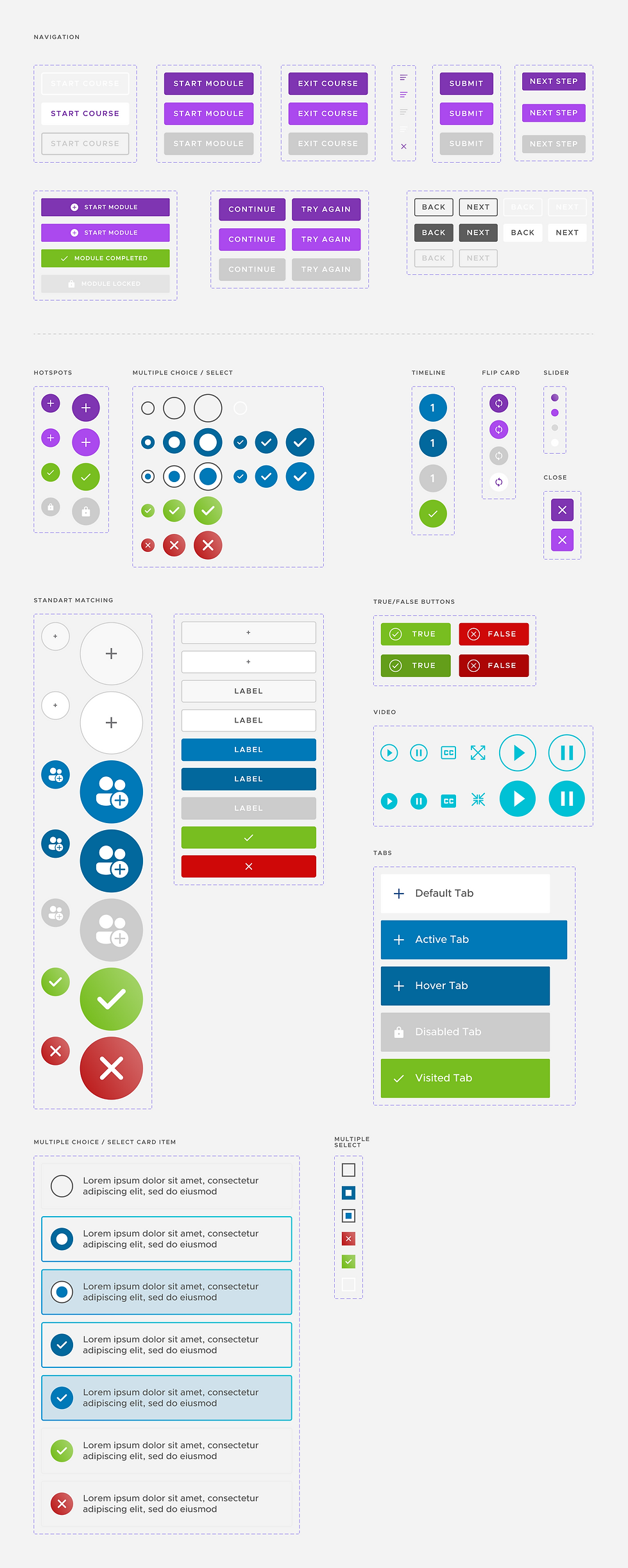
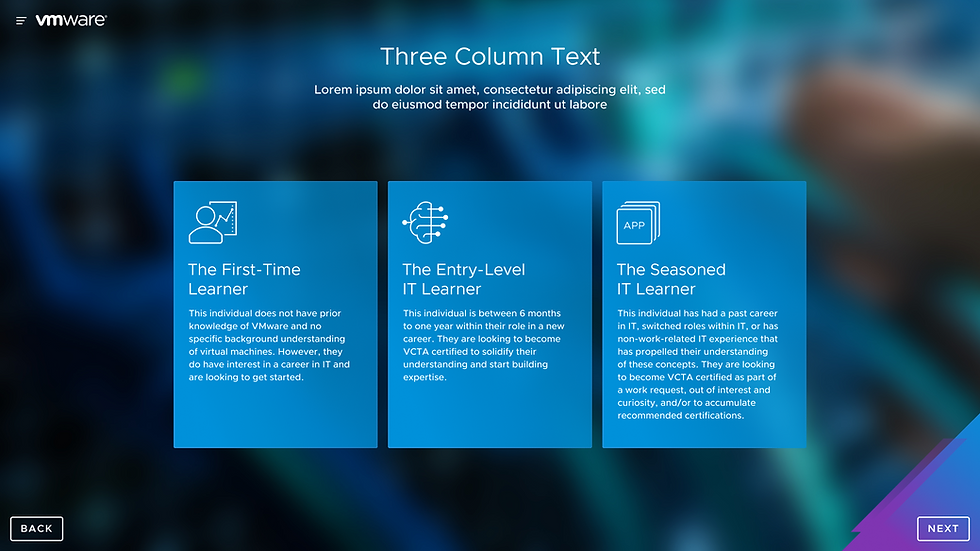
Based on the visual mood created by the senior designer, my role was to work on the interface for the interactive course platform Storyline 360, developing template / content screens, navigation, graphics, interactive components, behaviours, variants and the design system according to VMware's branding.









DESIGN SYSTEM







bottom of page